WordPress网站静态化插件用哪个好?现在很多做网站的新手朋友、甚至网站建设公司都会采用现成的网站管理系统来建站,国内的PageAdmin、Discuz、Ecshop等网站管理系统都已经很成熟,大量的被用于网站建设中。
此前,小编分别介绍了这些网站管理系统,并且几乎都默认支持静态化或伪静态功能,这里小编重点介绍一下wordpress网站静态化如何实现。

wordpress生成静态
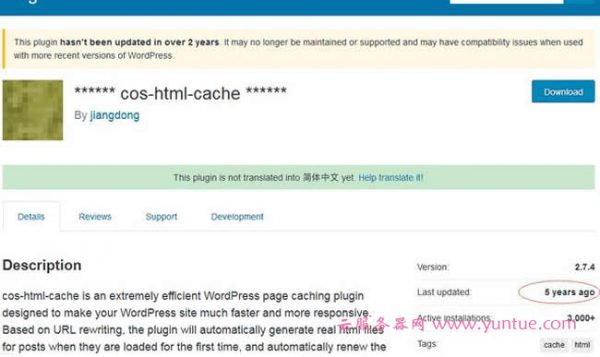
wordpress是美国人开发的一套个人博客系统,和国内那些大而全的网站管理系统比起来,功能就显得非常单薄,但是wordpress受全球用户喜爱并不是功能,而是有很好的开发生态,世界上很多公司通过给wordpress开发插件类盈利,WordPress本身是不支持静态化和伪静态,但是可以网上下载插件来实现,下面就介绍一款名为“cos-html-cache”的插件。
Cos Html Cache 插件,我个人认为比较适合个人博客站点使用,特别是文字图片内容居多的个人博客最合适,新上线的站点应该首选 Cos Html Cache 作为缓存插件使用的,老站因为“分类目录前缀”的原因,会对 SEO 造成小小的影响,所以考虑seo的话就不建议使用了。
os-html-cache是一个老牌的缓存插件,一直受到众多大咖们的青睐,这两天没事儿的时候就安装体验了一下 Cos Html Cache 插件。

五年前的插件至今还发挥着不错的作用
真是“不试不知道,一试吓一跳”呀!这个 Cos Html Cache 竟然是直接生成 Html 静态缓存文件的,不像 W3 Total Cache(简称 W3TC)和 WP Super Cache(简称 WSPC)还需要超复杂的配置和运算甚至借助服务器端的配合完成 html 静态化缓存,说白了 Cos Html Cache 就是简单直接。因为简单了,所以 Cos Html Cache 只生成首页和文章页的缓存。
Cos Html Cache 缓存插件的优缺点:
优点
插件本身很小巧,只有两个文件;
功能单一直接,只有自动生成缓存、删除缓存;
缓存效能很高,网页载入实现“秒开”很容易;
支持Ajax评论。
缺点
最后更新是5年前了;
不支持“无目录前缀”的分类目录伪静态(必须有目录前缀);
在硬盘上生成缓存、调用硬盘上的缓存,对硬盘性能有依赖性;
因为是生成了纯静态的html文件,所以PostView统计依然不准确和失效。
Cos Html Cache 缓存插件的安装和使用
Cos Html Cache 的安装很简单,在 WordPress 的官方插件平台里就可以找到 Cos Html Cache 的,直接在 WordPress 后台的“插件” >> “安装插件”里面搜索安装即可,这也是明月推荐的插件安装方法之一。如果你的服务器实在是无法连接 WordPress 的插件市场,那么只能下载本文最后的 ZIP 压缩包了,然后在 WordPress 后台的“插件”>>“安装插件”>>“上传插件”里面上传安装启用即可。
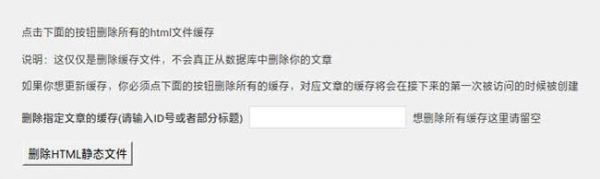
安装启用后就可以在 WordPress 后台 >>“设置”里看到“静态缓存”,这就是 Cos Html Cache 的设置了,里面很简单就一个“删除 HTML 静态缓存文件”的按钮,如下图:

Cos Html Cache 缓存插件的测试
Cos Html Cache 的缓存生成不是一次性生成的,是根据用户访问实时生成的,也就是说第一次被用户访问了才会实时的生成缓存 html 文件到对应的以分类目录名称命名的根目录下的目录里面,比如,分类目录是 news,那么在 WordPress 根目录下就会有一个 news 的目录,这里面就保存着生成的 html静态文件。记住 Cos Html Cache 只会缓存首页和文章页的,WordPress 的“页面”好像是不缓存的,至少明月测试下来没有发现“页面”被缓存。
Cos Html Cache 需要非登录用户的浏览访问才会触发缓存生成的,所以自己测试的时候记得要退出当前的登陆,否则是永远不会生产缓存文件的。当然你也可以换个浏览器以未登录方式浏览,这时在 FTP 里刷新根目录就可以看到缓存文件在被第一次访问后就自动生成了。记得要调整好相对应的权限问题哦!
Cos Html Cache 缓存插件的使用技巧
1、关闭开启首页缓存
Cos Html Cache 是支持首页缓存的,如果你的首页不需要实时更新,那么就可以开启这个功能,Cos Html Cache 默认是开启的,但是要生效还需要你在 WordPress 的根目录里上传一个名为index.bak的空白文件以便 Cos Html Cache 来生成和调用首页缓存文件。如果你不需要首页缓存文件生成(比如首页更新要实时显示需求的),可以修改 cos-html-cache.php 里的代码来关闭“首页缓存”,具体如下:
/* config */
define(‘IS_INDEX’,true);// false = do not create home page cache
只需将上面的代码里的 true 修改为 false 既可以关 Cos Html Cache的首页缓存功能了,这个大家根据自己的需要自己调整吧。
2、指定文章禁止缓存
通过代码实现在指定文章内插入一行标记代码禁止此文章被缓存,实现其实很简单,同样是修改 cos-html-cache.php 代码,具体如下:
在插件里面搜索一下代码:
if( !substr_count($buffer, ”) ) return $buffer;
替换成下面的代码:
if( !substr_count($buffer, ”) || substr_count($buffer, ”) > 0) return $buffer;
然后,在某篇文章底部添加 标签就可以了。
好了,基本上就是这么多了,如果以后小编又“折腾”出什么别的技巧和心得了我会继续分享的。关于 Cos Html Cache 今天就说到这里了,至于说应该选择哪个缓存插件?
根据自己的情况来定的,这个“情况”一般是指服务器的配置性能、网站流量多少、网站内容实时信息需求这些,缓存插件的选择还是很重要的,因为这些插件有时候会造成网站出现“莫名其妙”的故障,至少我用缓存插件至今几乎隔不久就需要重新安装一次缓存插件。
本文来源:https://www.yuntue.com/post/6614.html | 云服务器网,转载请注明出处!

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏