自建cdn部署的一种方案、反向代理缓存系统搭建教程!企业是否需要部署自己的CDN,这个需要结合最优的性价比、自身的需求和业务规模以及自身的能力等综合因素来衡量,市场上也有众多的优异的CDN可供选择!
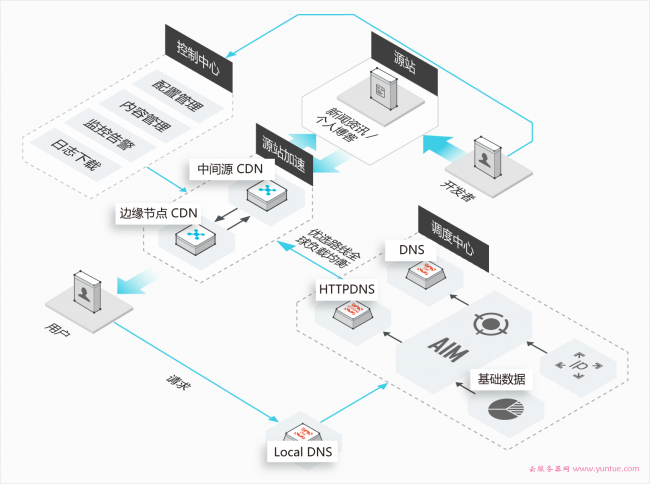
CDN网络架构主要由两大部分,分为中心和边缘两部分,中心指CDN网管中心和DNS重定向解析中心,负责全局负载均衡,设备系统安装在管理中心机房,边缘主要指异地节点,CDN分发的载体,主要由Cache和负载均衡器等组成。

准备工作:
首先必须至少有两台服务器或VPS等能够进行自主操作的资源,比如A和B,A在美国,使用WordPress,IP地址:1.2.3.4,域名绑定:www.yuntue.com;B在日本,空白网站,IP地址:2.3.4.5,域名绑定:static.yuntue.com。
网站主站架设在A服务器上(即所有网站内容,包含动态文件、数据库等),我们将在B站上架设CDN服务。
程序安装:
由于A站上已经将服务环境架设好,网站也已经正常运行,同时也无需在A站上进行多余操作,故此,所有操作未进行说明均表示B站进行。
首先,自建CDN这里选择的是ngx_cache_purge这一模块,要运行这个模块,就需要服务器上安装有Nginx,若之前安装过的,重新安装一次,加上参数即可。
下载相关软件:
wget http://nginx.org/download/nginx-1.10.3.tar.gz
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
tar zxf nginx-1.10.3
tar zxf ngx_cache_purge-2.3.tar.gz
安装Nginx:
cd nginx-1.10.3
./configure –prefix=/usr/local/nginx –user=www –group=www –add-module=../ngx_cache_purge-2.3 # 因为各人需求不同,所以这里康康只是写了ngx_cache_purge模块,若有其他需求请自行参考nginx编译参数
make && make install
验证ngx_cache_purge安装:
/usr/local/nginx/sbin/nginx -V
若出现了“–add-module=../ngx_cache_purge-2.3”字样表示已经安装完成
Nginx配置:
打开nginx.conf文件,在HTTP区域中添加如下内容
proxy_connect_timeout 5;
proxy_read_timeout 60;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
proxy_cache_path /data/wwwroot/static.yuntue.com levels=1:2 keys_zone=cache_one:200m inactive=30d max_size=5g;
proxy_temp_path /data/wwwroot/static.yuntue.com/tmp;
注意上面的“/data/wwwroot/static.yuntue.com”,这是B站的网站路径
打开网站配置文件,在添加或修改如下内容,将静态文件进行缓存
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico|js|css)$ {
proxy_pass https://www.yuntue.com;
proxy_redirect off;
proxy_set_header Host www.yuntue.com;
proxy_cache cache_one;
proxy_cache_valid 200 302 304 365d;
proxy_cache_valid 301 1d;
proxy_cache_valid any 1m;
add_header Images-Cache “$upstream_cache_status from $host”;
add_header Pragma public;
add_header Cache-Control “public, must-revalidate, proxy-revalidate”;
access_log off;
log_not_found off;
expires max;
}
最后重新载入下Nginx,当以后访问static.yuntue.com时,B站会先检查本地是否有缓存,若缓存存在则直接展示,若不存在则会访问www.yuntue.com,将资源保存下来进行展示。
网站程序配置:
现在CDN架设好了,但是要怎样使用到网站上呢?
主站所有静态资源域名必须是static.yuntue.com
static.yuntue.com域名必须正确指向B站
WordPress替换法
如果网站使用的是WordPress程序,那可以很方便的对资源进行操作,其实也无需操作,就是把静态资源域名进行更改即可,反正CDN会自动拉取资源到本地!
打开本站模板函数文件“function.php”,在其中添加如下代码
if ( !is_admin() ) {
add_action(‘wp_loaded’,’lovekk_ob_start’);
function lovekk_ob_start() {
ob_start(‘lovekk_cdn_replace’);
}
function lovekk_cdn_replace($html) {
return str_replace(‘https://www.yuntue.com/wp-content/uploads/’, ‘http://static.yuntue.com/wp-content/uploads/’, $html);
}
}
若本站安装有缓存插件,将缓存先清空一次,然后尝试打开网站,若uploads目录下所有静态资源均指向static.yuntue.com域名,且访问正常,则表明CDN已经运行正常了!
本文来源:https://www.yuntue.com/post/13883.html | 云服务器网,转载请注明出处!






 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏